To create new Service Catalog using the Cards with Search style
introduced in the 9.2.0 OOTB Service Catalog, perform the following steps:
Create a New Service Catalog
Widget
-
In CSM Administrator, create a new Blueprint.
-
Open the Widget Manager and create a new Action Catalog Widget.
-
In the Widget dialog, select the Display page. Choose
Cards with Search from the
Style drop-down menu.
-
The image on each parent-level card will show up as either custom
images or pre-9.2.0 OOTB images. In the Groups page, select the
Display Options button for the top-level Group.
-
Select the
Show image next to each item checkbox.
-
Select the
Field with Image radio button, then select Linked Image from
the drop-down menu.
-
Complete the rest of the necessary fields to complete the Service
Catalog Widget.
Map Description Fields
-
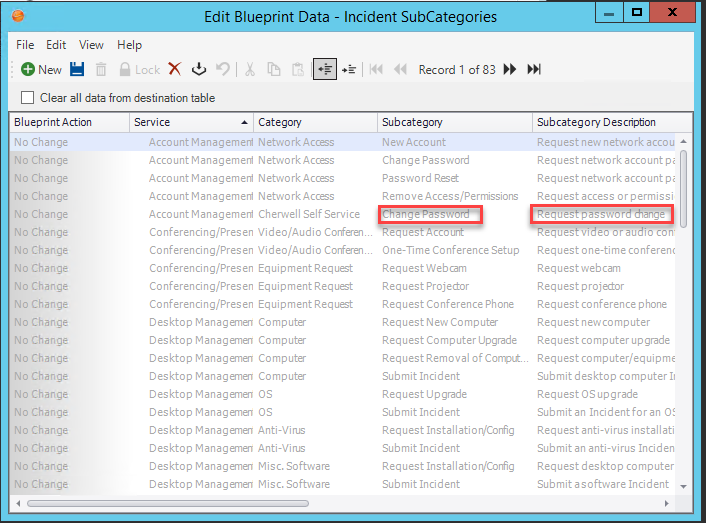
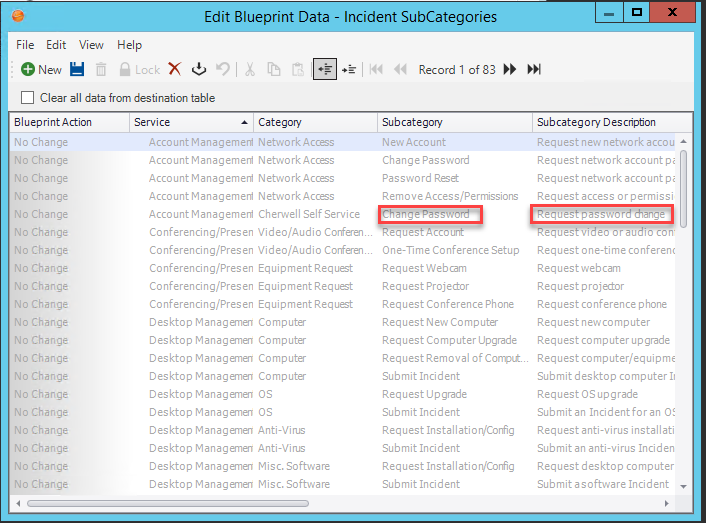
Important: The Incident Category and Incident SubCategory
lookup tables also need a description field to take advantage of the Cards with
Search theme. The title and description text in each parent-level card are
mapped to the description fields in the Service Major Business Object. The
child-level cards are mapped to description fields in the Incident Category and
Incident SubCategory Lookup Tables.

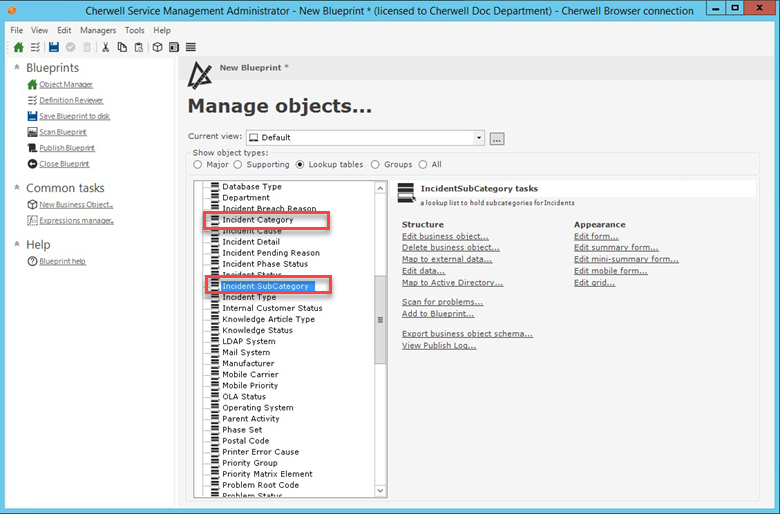
If your database does not have a description field in those Lookup
Tables, perform these substeps:
-
Add description fields to the Incident Category and Incident
SubCategory Lookup Tables.
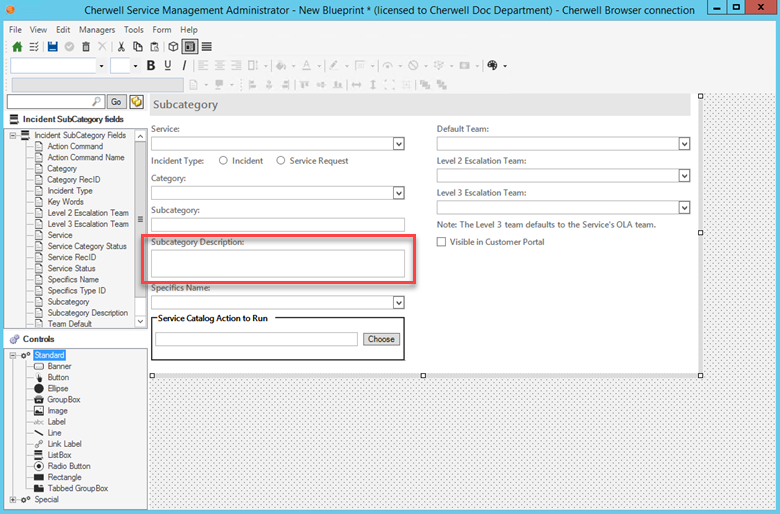
-
Add the description field to the associated forms.
Add New Widget to the Portal
menu
-
Open the Site Manager.
-
Right-click the Portal site you wish to add the new Service
Catalog Widget to and select
Edit.
-
Select the
Menu page.
-
Click the
Add action down arrow
-
Select
Add Action Catalog action...
The Widget Manager opens.
-
Select the new Widget.
-
Optional for Advanced Users: To edit primary and
interactive text colors, use the
Definition Editor. Select
WidgetActionCatalogStyleDef from the
Def Type drop-down list. Inside the
<Css> element, the Primary (#0056B8) and Interactive (#034470) colors can
be changed to any CSS color (hex code, RGB value, or a valid color name). There
are multiple instances of the Primary and Interactive colors in the CSS block.
Note: The OOTB Service Catalog Widget is a stand-alone Widget; it does
not work if embedded in a Dashboard.
Note: Images associated with catalog items should be sized to 64x64
pixels for best results. CSM will resize larger or smaller images to fit a
64x64 pixel container.
Note: If you preview the Cards with Search style, you will see a
static example of the layout, rather than a true preview of your live data.